This style guide demonstrates the default presentation of elements in this theme. This page can also be used as a blueprint for how to present content within the theme in an effective way.
Color Palette
Gray
HEX: #48494A
RGB: 72 / 73 / 74

Red
HEX: #E9262B
RGB: 233 / 38 / 43

Pink
HEX: #FACCD1
RGB: 250 / 204 / 209

Yellow
HEX: #EBBA14
RGB: 235 / 186 / 20

Blue
HEX: #0E6987
RGB: 14 / 105 / 135

Font Families
Used for digital and print touchpoints.
Heading Font
Font Family: Proxima Nova
Styles: ExtraBold 800
Heading 1
Heading 2
Heading 3
Heading 5
Heading 6
Subheading Font
Font Family: Garamond Premier Pro Subhead
Styles: Semibold 600
Heading 4
Special Font
Font Family: Scriptina Pro
Styles: Regular 400
*Add a CSS class “scriptina” on the advanced tab for the text you want to change
Lorem ipsum
Body Font
Font Family: Proxima Nova
Styles: Regular 400, Bold 600
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Blockquote
Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.
Antoine de Saint-Exupery
Pull Quote
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.”
Antoine de Saint-Exupery
Ordered List
- List Item 1
- List Item 2
- List Item 3
Unordered List
- List Item 1
- List Item 2
- List Item 3
Table Styles
| Table Header 1 | Table Header 2 | Table Header 3 |
|---|---|---|
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
Links
Horizontal Rule
Advanced CSS Classes
To make images rounded, use the block editor to the left. For boxes or backgrounds, use the advanced tab on the editor and use the class rounded in the “Advanced CSS Class(es)” box.
To add an embellish above the text aligned to the left or right, use the advanced tab on the editor and use the following classes in the “Advanced CSS Class(es)” box. If you need a centered embellish below the text, use the separator block and adjust padding as needed.
- embellish-above-center – Red embellish centered
- embellish-above-left – Red embellish left aligned
- embellish-above-right – Red embellish right-aligned
Textures & Patterns
We’ve used several textures and patterns throughout the website. These are already uploaded into the media library. Here’s a list that you can use. The best way to use these is to utilize the cover block – set a background color, and add a transparent pattern/texture on top.
- US_WallTexture_Grey.jpg
- US_Geo2Pattern_Red.jpg
- US_Geo2Pattern_Yellow.png
- US_GeoPattern_Blue.jpg
- US_Geo2Pattern_Translucent.png
- US_GeoPattern_Translucent.png
- US_WallTexture_Translucent.png
Images
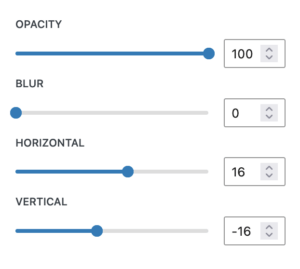
On some images, we’ve made them oval with a yellow offset background. You can accomplish this by adding an image block and selecting the oval option in styles on the right-hand side. For the aspect ratio, a standard 4:3 works best for oval images. To add the offset background, we’re using a box shadow. This is located within the image block settings on the right-hand side. Select the color and then edit the box-shadow properties to match the image below.


Tutorials and References
- WordPress Tutorials: https://videos.wpbeginner.com/
- It’s a course you can join for free. The videos are super helpful and serve as an easy reference. It’s free.
- Yoast SEO: Yoast offers a free training course – https://my.yoast.com/signup?redirect_to=https://academy.yoast.com/courses/
- This is for the SEO plugin I’ve added to the website. You can optimize your posts/pages for SEO.
- Otter Blocks
- https://docs.themeisle.com/article/1478-otter-blocks-documentation
- These are the extensions of blocks I’ve added to WordPress.
- Video Background
- https://docs.pushlabs.co/video-background-pro/index
- This is the plugin that portrays the video hero background
